안녕하세요, 수염난아이티 입니다.
이번 페이지에서는 JWT에 대해서 알아보겠습니다.

목차
1. JWT란 무엇인가?
JWT는 JSON Web Token의 약자로 당사자 간에 정보를 JSON 개체로 안전하게 전송하기 위한 간결하고 독립적인 방법을 정의하는 개방향 표준(RFC7519)입니다. 이 정보는 디지털 서명이 되어 있으므로 확인하고 신뢰할 수 있습니다.
JWT는 비밀(HMAC알고리즘 사용) 또는 RSA 또는 ECDSA를 사용하는 공개/개인키 쌍을 이용하여 서명할 수 있습니다.
JWT를 암호화하여 무결성을 증명하고 정보 등을 암호화하여 다른 사용자들로부터 보호하는 역할을 합니다.
2. JWT의 구조
JWT의 구성요소는 아래와 같습니다.
- Header
- Payload
- Signature
각 구성요소는 (.)으로 구분되어 있는 형태를 아래와 같이 취하고 있습니다.

Base64 인코딩의 경우 “+”, “/”, “=”이 포함되지만 JWT는 URI에서 파라미터로 사용할 수 있도록 URL-Safe 한 Base64url 인코딩을 사용합니다.
Header는 토큰의 타입과 해시 암호화 알고리즘으로 구성되어 있습니다. 첫째는 토큰의 유형 (JWT)을 나타내고, 두 번째는 HMAC, SHA256 또는 RSA와 같은 해시 알고리즘을 나타내는 부분입니다.
Payload는 토큰에 담을 클레임(claim) 정보를 포함하고 있습니다. Payload 에 담는 정보의 한 ‘조각’ 을 클레임이라고 부르고, 이는 name / value 의 한 쌍으로 이뤄져있습니다. 토큰에는 여러개의 클레임 들을 넣을 수 있습니다.
클레임의 정보는 등록된 (registered) 클레임, 공개 (public) 클레임, 비공개 (private) 클레임으로 세 종류가 있습니다.
마지막으로 Signature는 secret key를 포함하여 암호화되어 있습니다.
3. JWT의 장점과 단점
장점
- URL 파라미터와 헤더로 사용
- 수평 스케일이 용이
- 디버깅 및 관리가 용이
- 트래픽 대한 부담이 낮음
- REST 서비스로 제공 가능
- 내장된 마료
- 독립적인 JWT
단점
- 토큰은 클라이언트에 저장되어 데이터베이스에서 사용자 정보를 조작하더라도 토큰에 직접 적용할 수 없습니다.
- 더 많은 필드가 추가되면 토큰이 커질 수 있습니다.
- 비상태 애플리케이션에서 토큰은 거의 모든 요청에 대해 전송되므로 데이터 트래픽 크기에 영향을 미칠 수 있습니다.
4. 공개키와 개인키는 무엇인가
-. 공개키(Public Key) 란?
공개키는 암호화에 사용되며, 누구나 이를 이용하여 데이터를 암호화할 수 있습니다.
공개키는 외부에 공개되어 있으며 정보를 안전하게 전송하기 위해 사용됩니다.
-. 개인키(Private Key)란?
개인키는 복호화에 사용되며, 키 소유자만이 이를 알고 있습니다.
개인키는 안전하게 보관되어야 하며 이를 통해 암호화된 데이터를 복호하 할 수 있습니다.

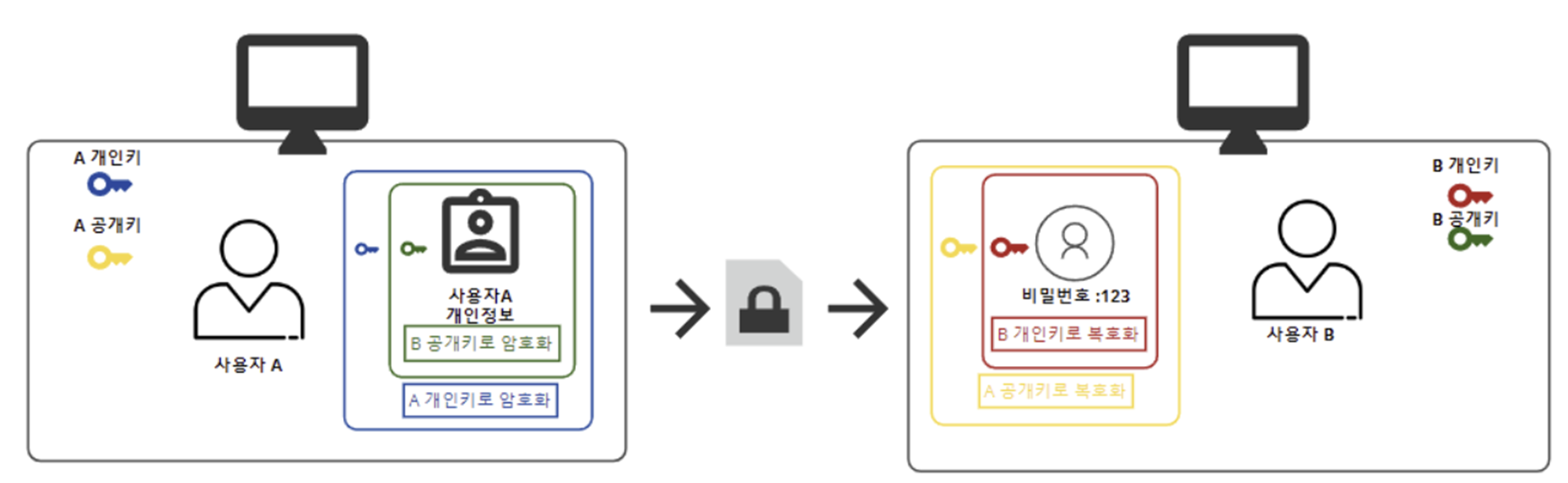
위 그림에서 사용자 A와 B는 각각 개인키와 공개키를 갖고 있습니다.
사용자 A가 B에게 암호화 된 데이터를 보낸다고 가정하면 순서는 아래와 같습니다.
1) A가 B의 공개키로 암호화 합니다. (공개키는 공개되어 있으니 어떤 사용자도 암호화에 사용할 수 있습니다.)
2) A가 B의 공개키로 암호화 한 파일을 A의 개인키로 또 암호화 합니다.
3) 이렇게 암호화된 데이터를 B에게 전송합니다.
4) B가 수신한 데이터를 A의 공개키로 복호화 합니다.
5) B가 A의 공개키로 복호한 파일을 B의 개인키로 다시 복호화 합니다.
'▶IT World◀ > java, javascript' 카테고리의 다른 글
| [javascript] push()란? (2) | 2025.01.23 |
|---|---|
| [javascript] let과 var의 차이점? (1) | 2025.01.05 |
| [javascript] console.log() 란? (7) | 2024.12.23 |